前言
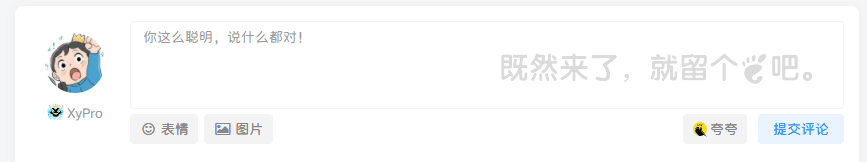
用夸夸功能替代传统的评论一言
图片


CSS代码
css代码我已经打包好了,你们下载放到哪都行,只要你们知道路径,或者把css代码拿出来放到你想放的地方!
Funcitons代码
代码放到functions里方便,哪怕再更新也不怕代码该放到哪!老规矩评论拿代码,拒绝白嫖!
1.下面这个链接是夸人的随机句子API,你们可以修改成你们的,也可以用我的! https://21lhz.cn/cdn/api/yiyanapi.php?encode=kuakua 2.下面的svg是图标需要夕阳图标库的链接 <svg class="icon kuakua-icon" aria-hidden="true"><use xlink:href="#icon-kuakua"></use></svg> 3.夕阳图标库链接,如已经添加就需要更新! <script src="https://at.alicdn.com/t/font_2827587_zt5tfqudn5.js"></script> 4.这里只是指出,并不需要做什么,重要的还是下面那个functions代码!
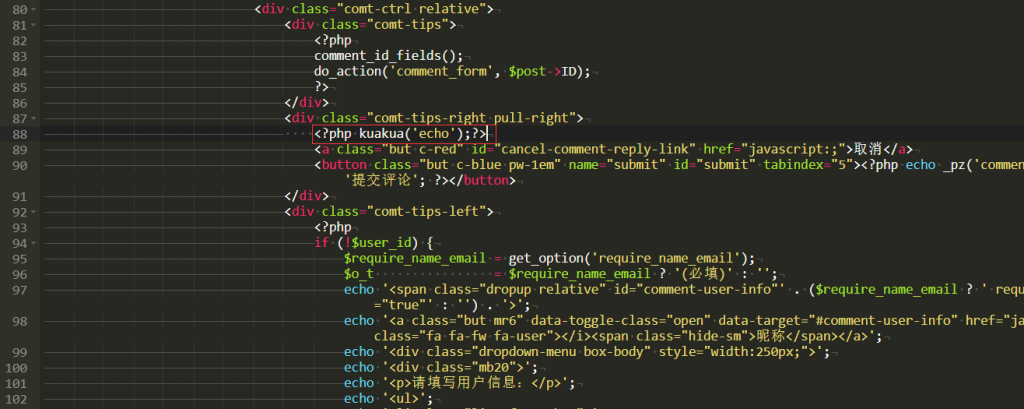
comments代码
前面functions代码里已经添加代码了,这里只需要添加进comments文件里面即可!
文章评论区:路径
<?php kuakua('echo');?>
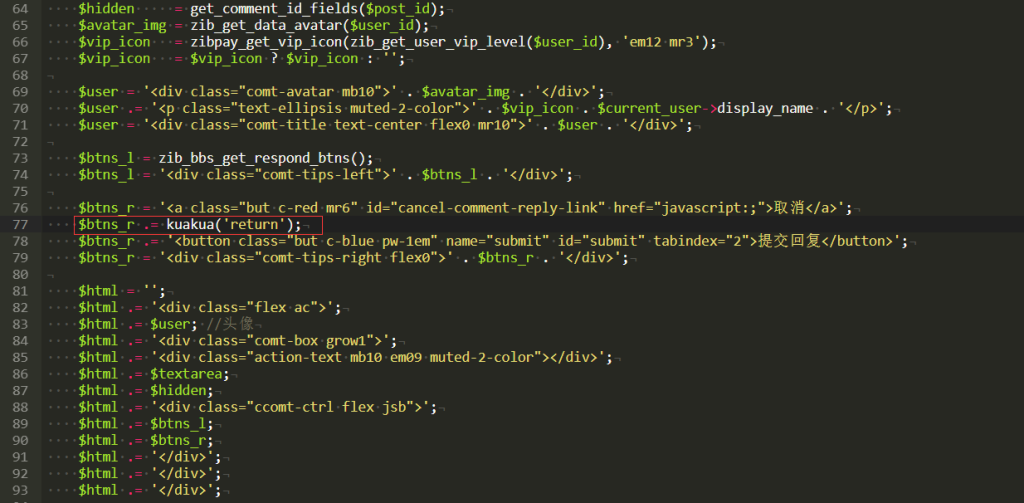
comment代码
论坛评论区:路径
$btns_r .= kuakua('return');
结语
代码已经更新,需要重新复制!本次更新是添加到了论坛评论区。
👋 感谢您的观看 Xy PRO!
© 版权声明
本站网络名称:
夕阳博客
本站永久网址:
https://21lhz.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1123133510删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END





![Zibll主题抽奖插件[v2.7.0]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/02/20230214173153372-300x161.png)



















 私信站长
私信站长










请登录后发表评论
注册
社交帐号登录