前言
添加这个每日60s有两种方法,一种是用接口获取文章,另一种则是直接用接口图片,接下来我把这两种方法分享一下,不担保接口会失效,后期失效了可以自己网站找一下接口。
方式一
这种比较方便只要简单的几句js代码就能搞定,用到的地方有两处
1.全局js文件 2.文章或者页面
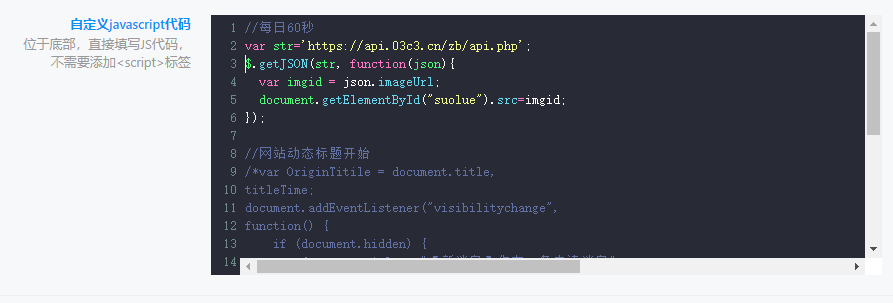
在全局js文件里添加这句代码就行了,因为我用的是子比主题所以直接放到了主题的自定义代码下了,如下
//每日60秒
var str='https://api.03c3.cn/zb/api.php';
$.getJSON(str, function(json){
var imgid = json.imageUrl;
document.getElementById("suolue").src=imgid;
});图片

添加完js代码后,接下来新建文章或者页面添加以下代码发布即可!
<img id="suolue">方式二
这种会相对麻烦一点,要在源码后台修改,也是本博客在使用的,用到的地方也是两处
1.functions.php 2.pages
在functions.php下添加以下代码
function ttsistens(){//60s
$sixs = json_decode(file_get_contents("https://www.zhihu.com/api/v4/columns/c_1261258401923026944/items"),true)['data'][0]['content'];
return $sixs;
};在pages下新建ttsixs.php复制以下代码保存即可(
<?php
/**
* Template name: XY - 每日60s
* Description: XY - 60S
*/
get_header();
?>
<style>
.sixten{width:80%;margin:0 auto 20px auto;padding:24px;}
@media (max-width:1030px){.sixten{width:100%;}}
@media screen and (min-width:800px) and (max-width:1007px){.tens p:nth-child(4){padding:20px !important;}}
@media (min-width:800px){
.sixten>p{font-size:18px;padding:8px}
.tens p:first-child{padding:0}
.tens p:nth-child(3){width: 18%;border:2px solid #848484;margin-top:10px;padding:16px;display: inline-block;font-size:14px;border-radius:10px;}
.tens p:nth-child(4){float: right;width:80%;border:2px solid #848484;border-bottom:2px solid #848484;margin-top:10px;border-right:0;border-left:0;font-size:36px;display:inline-block;padding:10px;text-align:center;color:#f00;}
p.overclass{font-size:24px;}
}
p.overclass{text-align:center;color:#f1420d;letter-spacing:2px;padding-top:40px;}
.url{display:none;}
</style>
<main role="main" class="container">
<div class="zib-widget sixten" style="padding: 24px 24px 6px 24px;"><h3 class="title-h-center text-center">每日60秒读懂世界</h3></div>
<div class="zib-widget sixten tens">
<?php echo ttsistens()?>
<div style="background:#7d7d7d;width:100%;height:2px;margin-bottom:2px;margin-top:20px;"></div>
<div style="background:#7d7d7d;width:100%;height:1px;margin-bottom: 22px;"></div>
<div style="width:80%;margin: 0 auto;"><img alt="夕阳博客 - 专注优质网络资源分享的技术博客" data-src="https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/10/12b2b160443f.png" class="ls-is-cached lazyloaded" src="https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/10/12b2b160443f.png">
</div>
<div style="background:#7d7d7d;width:100%;height:1px;margin-bottom: 2px;margin-top:20px;"></div>
<div style="background:#7d7d7d;width:100%;height:2px;margin-bottom: 22px;"></div>
<p class="overclass"><strong>--- 感谢您的来访,本文持续更新 ---</strong></p>
</div>
</main>
<?php
get_footer();接下来新建页面选择 (XY – 60S) 模板保存即可,剩下的就不说了自己琢磨!
图片

👋 感谢您的观看 Xy PRO!
© 版权声明
本站网络名称:
夕阳博客
本站永久网址:
https://21lhz.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1123133510删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END





![Zibll主题抽奖插件[v2.7.0]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/02/20230214173153372-300x161.png)















 私信站长
私信站长










暂无评论内容