前言
这个页面是在别人网站扒拉过来修改过的,代码有点乱,将就的用吧!打赏列表还没写完,也不想写了,有能力的可以自己写完,或者小伙伴打赏之后自己在线修改添加!先看图吧!
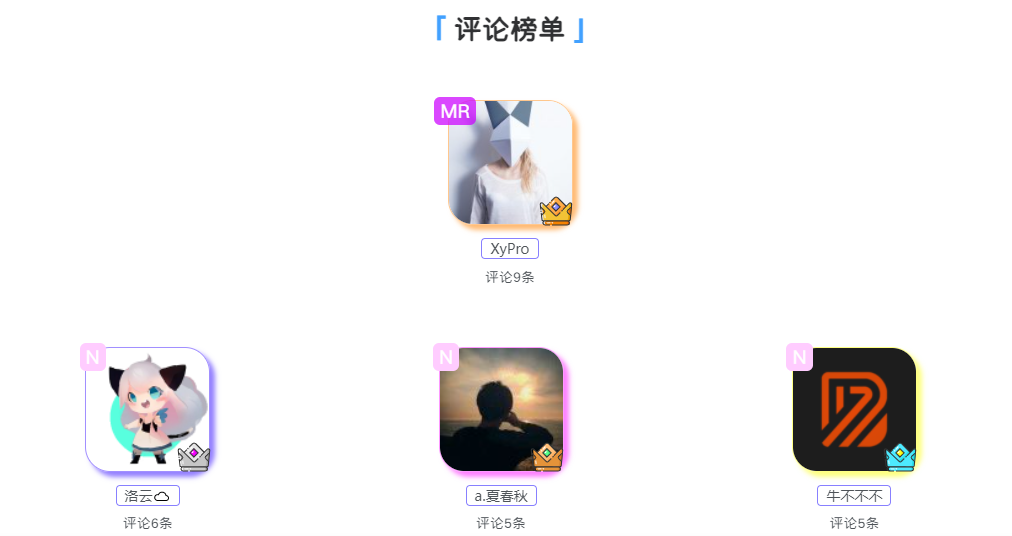
图片





添加页面
在
新增评论榜单
此次增加评论榜单我就不偷懒直接发整页了,这样可以省去小伙伴修改的时间,添加有两处

functions代码
//评论等级榜单
function top_comment_authors($amount = 4) {
global $wpdb;
$i=0;
$prepared_statement = $wpdb->prepare(
'SELECT *,COUNT(comment_author) AS comments_count, comment_author, comment_author_url
FROM '.$wpdb->comments.'
WHERE comment_author != "" AND comment_type = "comment" AND comment_approved = 1
GROUP BY comment_author
ORDER BY comments_count DESC, comment_author ASC
LIMIT %d',
$amount);
$results = $wpdb->get_results($prepared_statement);
$output = '<ul class="mod-list row"><h5 style="color: var(--main);margin-bottom:0;position: relative;font-weight: 600;">评论榜单</h5>';
foreach($results as $result) {
$i++;
$com_n=$result->comments_count;
if($result->user_id == 1){
$com_n+=94;
};
if($com_n<10){
$pllv='<span class="autlvt aut-0" data-toggle="tooltip" data-original-title="评论等级LV.0">N</span>';
}elseif($com_n>=10&&$com_n<21){
$pllv='<span class="autlvt aut-1" data-toggle="tooltip" data-original-title="评论等级LV.1">R</span>';
}elseif($com_n>=21&&$com_n<31){
$pllv='<span class="autlvt aut-2" data-toggle="tooltip" data-original-title="评论等级LV.2">SR</span>';
}elseif($com_n>=31&&$com_n<41){
$pllv='<span class="autlvt aut-3" data-toggle="tooltip" data-original-title="评论等级LV.3">SP</span>';
}elseif($com_n>=41&&$com_n<51){
$pllv='<span class="autlvt aut-4" data-toggle="tooltip" data-original-title="评论等级LV.4">SSR</span>';
}elseif($com_n>=51&&$com_n<100){
$pllv='<span class="autlvt aut-5" data-toggle="tooltip" data-original-title="评论等级LV.5">UR</span>';
}elseif($com_n>=100){
$pllv='<span class="autlvt aut-6" data-toggle="tooltip" data-original-title="评论等级LV.MAX">MR</span>';
};
$usertx=get_avatar($result->user_id, 32);
$output .='
<li style="margin:15px;" class="li'.$i.'"><div class="box box'.$i.'"><a href="'.$result->comment_author_url.'" target="_blank" data-toggle="tooltip" data-original-title="访问用户网站">'.$usertx.'</a></div>
<div style="margin: 10px;">
<div class="username" title="" style="margin: auto;font-size: large;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;"><a href="https://21lhz.cn/archives/author/'.$result->user_id.'"><code>'.$result->comment_author.'</code></a></div>
'.$pllv.'
<div style="white-space: nowrap;overflow: hidden;text-overflow: ellipsis;margin-top:-14px;">评论'.$result->comments_count.'条</div>
<svg class="icon icon'.$i.'" aria-hidden="true"><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="#icon-huangguan'.$i.'"></use></svg>
</div>
</li>';
}
$output .= '</ul>';
echo $output;
}CSS代码
嘿嘿!这里我偷个懒直接复制全部css出来,你们拿这些覆盖在原来的css上就行了。
.mod-list code:not([class]){border-radius: var(--radius-inner);padding: 0 8px;margin: 4px;font-family: 'Joe Font';font-size: 14px;word-break: keep-all;border: 1px solid var(--color-purple);vertical-align: baseline;background-color: white;color: inherit;margin: 2px;}
.li1{width: 100% !important;}
.icon1,.icon2,.icon3,.icon4{font-size: 50px;display: inline-block;vertical-align: text-top !important;font-weight: 400;margin-top: -102px;margin-right: -92px;position: relative;}
.box1 img{box-shadow: 5px 5px 5px rgb(255 129 0/55%);-webkit-box-shadow: 5px 5px 5px rgb(255 129 0/55%);width: 125px;border-radius: 20%;border: 1px solid #ffbc78d6;}
.box2 img{box-shadow: 5px 5px 5px rgb(39 0 255/50%);-webkit-box-shadow: 5px 5px 5px rgb(39 0 255/50%);width: 125px;border-radius: 20%;border: 1px solid #9480ffe0;}
.box3 img{box-shadow: 5px 5px 5px rgb(251 0 255/50%);-webkit-box-shadow: 5px 5px 5px rgb(251 0 255/50%);width: 125px;border-radius: 20%;border: 1px solid #fd80ffcc;}
.box4 img{box-shadow: 5px 5px 5px rgb(251 255 0 / 50%);-webkit-box-shadow: 5px 5px 5px rgb(251 255 0 / 50%);width: 125px;border-radius: 20%;border: 1px solid #feff84;}
.autlvt{font-size: 20px;color: #fff;display: inline-block;vertical-align: text-top;font-weight: 400;border-radius: 6px;line-height: 1.4;padding: 0 6px;letter-spacing: 0px;margin-top: -165px;margin-left: -110px;position: relative;}
.mod-list{display:flex;margin-bottom:20px !important;margin: auto;padding: 15px;border-radius: var(--radius-wrap);box-shadow: 0 0 6px 0 #a9a9a945;background-color: #fff;text-align: center;flex-wrap: wrap;border:1px dashed var(--classA)}
.mod-list li{list-style: none;box-sizing: border-box;width: 30%;}
@media screen and (max-width: 768px){.box img {width: 100px;}.autlvt{margin-top: -140px;margin-left: -82px;font-size: 16px;}.icon1, .icon2, .icon3{margin-right: -70px;}}
.mod-list h5:before {content: '「';color: var(--theme);font-weight: 600;margin-right: 5px;}
.mod-list h5:after {content: '」';color: var(--theme);font-weight: 600;margin-left: 5px;}
.mod-list h5 {font-size: 28px;line-height: 32px;padding:20px 0 40px 0;text-align: center;width: 100%;}
.joe_detail__article code:not([class]){background-color: white;color: inherit;margin:2px}
.joe_detail{padding: 30px;}
.joe_detail__article table thead th{text-align:center}
.joe_detail__article p{line-height: 36px;margin: auto;font-size: 14px;text-align: center;}
.aut-11{background: linear-gradient(317deg, #4d4c4c 30%, #878787 70%, #5f5c5c 100%);}
.joe_detail{padding: 0 30px 30px 30px;}
.ds td{text-align:center}
.wkf:hover{opacity:0.2;}
.sevent1,.sevent2{grid-template-columns: repeat(7, 1fr);}
.layui-laypage>a:last-child, .layui-laypage>a:last-child em{margin-bottom: 5px !important;}
@media (max-width:420px){.joe_detail{padding:20px}.joe_detail__article ol,.joe_detail__article ul{margin-bottom: 18px;padding-left: 30px;}.sevent1,.sevent2{grid-template-columns: repeat(3, 1fr);}}
@media (max-width:760px){.joe_gird__item{margin-right: 10px;}}
@media (max-width:680px){.wkf,.joe_gird{white-space: nowrap;overflow-y: scroll;}}
@media (max-width:585px){.wkf{display: -webkit-box;}}
@media (max-width:1185px){.mod-list li{width:30%;}}
@media (max-width:1020px){.mod-list li{width:28%;}}
@media (max-width:625px){.mod-list li{width:26%;}}
@media (max-width:460px){.mod-list li{width:25%;}}
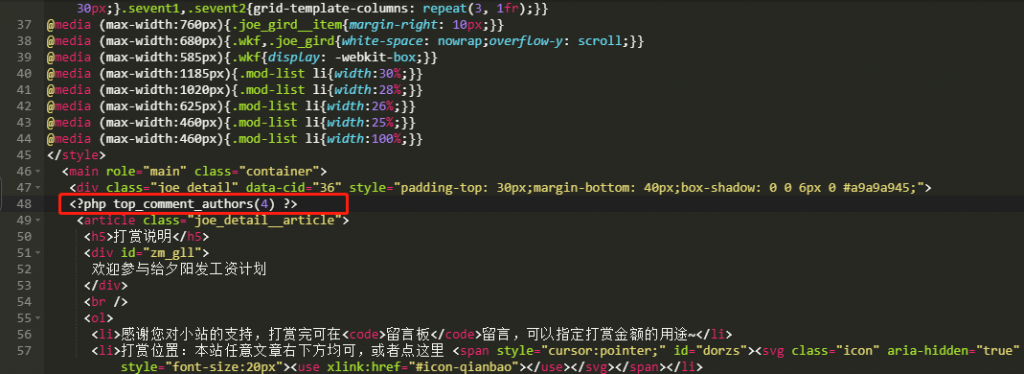
@media (max-width:460px){.mod-list li{width:100%;}}引入代码
我是在“

<?php top_comment_authors(4) ?>结语
页面里评论
👋 感谢您的观看 Xy PRO!
© 版权声明
本站网络名称:
夕阳博客
本站永久网址:
https://21lhz.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1123133510删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END






![Zibll主题抽奖插件[v2.7.0]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/02/20230214173153372-300x161.png)























 私信站长
私信站长










请登录后发表评论
注册
社交帐号登录