11. 给网站添加一个网站统计
添加的地方有两处,function.php(主站链接/wp-content/themes/zibll/function.php)跟小工具(wp后台->外观->小工具->实时预览)。

php代码只能在文本上输入,其他输入会出现错误现象 
代码放到文本里即可 
这是本站的效果演示图
自定义PHP(放到function.php里)
//实现侧边栏文本工具运行PHP代码
add_filter('widget_text', 'php_text', 99);
function php_text($text) {
if (strpos($text, '<' . '?') !== false) {
ob_start();
eval('?' . '>' . $text);
$text = ob_get_contents();
ob_end_clean();
}
return $text;
}
function zfunc_comments_users($postid=0,$which=0) {
$comments = get_comments('status=approve&type=comment&post_id='.$postid); //获取文章的所有评论
if ($comments) {
$i=0; $j=0; $commentusers=array();
foreach ($comments as $comment) {
++$i;
if ($i==1) { $commentusers[] = $comment->comment_author_email; ++$j; }
if ( !in_array($comment->comment_author_email, $commentusers) ) {
$commentusers[] = $comment->comment_author_email;
++$j;
}
}
$output = array($j,$i);
$which = ($which == 0) ? 0 : 1;
return $output[$which]; //返回评论人数
}
return 0; //没有评论返回0
};
function nd_get_all_view(){//文章总访问量
global $wpdb;
$count=0;
$views= $wpdb->get_results("SELECT * FROM $wpdb->postmeta WHERE meta_key='views'");
foreach($views as $key=>$value){
$meta_value=$value->meta_value;
if($meta_value!=' '){
$count+=(int)$meta_value;
}
}return $count;
}自定义HTML(小工具的文本里)
<ul class="list-group box-shadow-wrap-normal">
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-map-o"></i> <span class="badge pull-right cursor" title="文章数目"><?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?>篇</span> 文章数目</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-user-o"></i> <span class="badge pull-right cursor" title="注册用户"><?php global $wpdb;$users = $wpdb->get_var("select count(id) from $wpdb->users");echo "$users" ?>位</span> 注册用户</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-calendar-check-o"></i> <span class="badge pull-right cursor" title="运行天数"><?php echo floor((time()-strtotime("2021-8-20"))/86400); ?>天</span> 运行天数</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-fw fa-comments-o"></i> <span class="badge pull-right cursor" title="评论数目"><?php echo zfunc_comments_users($post->ID); ?>句</span> 评论数目</li>
<li class="list-group-item text-second"><i class="xy-tab-icon fa fa-street-view" title="总访问量"></i> <span class="badge pull-right cursor"><?php echo ''.nd_get_all_view().''; ?>次</span> 总访问量</li>
</ul>配置演示



12. 网站常用的一些懒加载loading动态图
介绍
在网站搭建的过程中很多时间都需要用到一些懒加载图片,为了过渡文章图片在加载的时候避免出现无图显示的情况,也更美观
懒加载loading动态图





















13. 给网站顶部加上加载进度条
14. 给网站添加阿里巴巴矢量图库
15. 网站go外链跳转页面
- 直接把下面的代码复制粘贴到你的go文件即可
- 替换前记得备份一下go.php文件
样式一

<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2021-04-27 17:54:39
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 1500);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style>html{height:100%;min-height:100%;overflow:hidden}html body{background:#222428;background-size:163px;font:14px/21px Monaco,sans-serif;color:#999;font-smoothing:antialiased;-webkit-text-size-adjust:100%;-moz-text-size-adjust:100%;-ms-text-size-adjust:100%;text-size-adjust:100%;height:100%;min-height:100%}html body a,html body a:visited{text-decoration:none;color:#ff805f}html body h4{margin:0;color:#666}.scene{width:100%;height:100%;-webkit-perspective:600;perspective:600;display:flex;align-items:center;justify-content:center}.scene svg{width:240px;height:240px}.dc-logo{position:fixed;right:10px;bottom:10px}.dc-logo:hover svg{-webkit-transform-origin:50% 50%;transform-origin:50% 50%;-webkit-animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite;animation:arrow-spin 2.5s 0s cubic-bezier(0.165,0.84,0.44,1) infinite}.dc-logo:hover:hover:before{content:'\2764';padding:6px;font:10px/1 Monaco,sans-serif;font-size:10px;color:#00fffe;text-transform:uppercase;position:absolute;left:-70px;top:-30px;white-space:nowrap;z-index:20px;box-shadow:0 0 4px #222;background:rgba(0,0,0,0.4)}.dc-logo:hover:hover:after{content:'Digital Craft';padding:6px;font:10px/1 Monaco,sans-serif;font-size:10px;color:#6e6f71;text-transform:uppercase;position:absolute;right:0;top:-30px;white-space:nowrap;z-index:20px;box-shadow:0 0 4px #222;background:rgba(0,0,0,0.4);background-image:none}@-webkit-keyframes arrow-spin{50%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)}}@keyframes arrow-spin{50%{-webkit-transform:rotateY(360deg);transform:rotateY(360deg)}}</style>
</head>
<body>
<div class="scene">
<svg version="1.1" id="dc-spinner" x="0px" y="0px" width:"38"="" height:"38"="" viewBox="0 0 38 38" preserveAspectRatio="xMinYMin meet">
<text x="14" y="21" font-family="Monaco" font-size="2px" style="letter-spacing:0.6" fill="grey">加载中...
<animate attributeName="opacity" values="0;1;0" dur="1.8s" repeatCount="indefinite"></animate>
</text>
<path fill="#373a42" d="M20,35c-8.271,0-15-6.729-15-15S11.729,5,20,5s15,6.729,15,15S28.271,35,20,35z M20,5.203
C11.841,5.203,5.203,11.841,5.203,20c0,8.159,6.638,14.797,14.797,14.797S34.797,28.159,34.797,20
C34.797,11.841,28.159,5.203,20,5.203z">
</path>
<path fill="#373a42" d="M20,33.125c-7.237,0-13.125-5.888-13.125-13.125S12.763,6.875,20,6.875S33.125,12.763,33.125,20
S27.237,33.125,20,33.125z M20,7.078C12.875,7.078,7.078,12.875,7.078,20c0,7.125,5.797,12.922,12.922,12.922
S32.922,27.125,32.922,20C32.922,12.875,27.125,7.078,20,7.078z">
</path>
<path fill="#2AA198" stroke="#2AA198" stroke-width="0.6027" stroke-miterlimit="10" d="M5.203,20
c0-8.159,6.638-14.797,14.797-14.797V5C11.729,5,5,11.729,5,20s6.729,15,15,15v-0.203C11.841,34.797,5.203,28.159,5.203,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" calcMode="spline" keySplines="0.4, 0, 0.2, 1" keyTimes="0;1" dur="2s" repeatCount="indefinite"></animateTransform>
</path>
<path fill="#859900" stroke="#859900" stroke-width="0.2027" stroke-miterlimit="10" d="M7.078,20
c0-7.125,5.797-12.922,12.922-12.922V6.875C12.763,6.875,6.875,12.763,6.875,20S12.763,33.125,20,33.125v-0.203
C12.875,32.922,7.078,27.125,7.078,20z">
<animateTransform attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" dur="1.8s" repeatCount="indefinite"></animateTransform>
</path>
</svg>
</div>
</body>
</html>样式二

<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2021-04-27 17:54:39
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 2250);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style type="text/css">
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,big,cite,code,del,dfn,em,img,ins,kbd,q,s,samp,small,strike,strong,sub,sup,tt,var,b,u,i,center,dl,dt,dd,ol,ul,li,fieldset,form,label,legend,table,caption,tbody,tfoot,thead,tr,th,td,article,aside,canvas,details,embed,figure,figcaption,footer,header,hgroup,menu,nav,output,ruby,section,summary,time,mark,audio,video{margin:0;padding:0;border:0;font-size:100%;font:inherit;vertical-align:baseline}body{background:#3498db;}#loader-container{width:188px;height:188px;color:white;margin:0 auto;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);border:5px solid #3498db;border-radius:50%;-webkit-animation:borderScale 1s infinite ease-in-out;animation:borderScale 1s infinite ease-in-out;}#loadingText{font-family:'Raleway',sans-serif;font-size:1.4em;position:absolute;top:50%;left:50%;margin-right:-50%;transform:translate(-50%,-50%);}@-webkit-keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}@keyframes borderScale{0%{border:5px solid white;}50%{border:25px solid #3498db;}100%{border:5px solid white;}}
</style>
<body>
<div id="loader-container"><p id="loadingText">页面加载中...</p></div>
</body>
</html>样式三

<?php
/*
* @Author : Qinver
* @Url : zibll.com
* @Date : 2020-09-29 13:18:36
* @LastEditTime: 2021-04-27 17:54:39
* @Email : 770349780@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您使用子比主题,主题源码有详细的注释,支持二次开发。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 2250);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style type="text/css">
.flex-container{width: 100%;height: 100%;position: relative;display: -webkit-box;display: -ms-flexbox;display: flex;-ms-flex-wrap: wrap;flex-wrap: wrap;-webkit-box-pack: center;-ms-flex-pack: center;justify-content: center;-webkit-box-align: center;-ms-flex-align: center;align-items: center;}body{background:#fff;/*背景*/background-image:url(https://api.66mz8.com/api/rand.acg.php?type=%E7%BE%8E%E5%A5%B3&format=jpg);background-repeat:no-repeat;background-position:center center;}.unit{text-align: center;}.unit p{margin-top: 120px;font-family: 'Lato', sans-serif;text-transform: uppercase;color: #6cc;}.heart{position: relative;font-size: 0;width: 138px;}[class*="heart-piece-"]{position: absolute;top: -5px;width: 10px;height: 10px;border-radius: 5px;}.heart-piece-4{-webkit-animation: piece-4 1.0s infinite;animation: piece-4 1.0s infinite;}.heart-piece-3,.heart-piece-5{-webkit-animation: piece-3 1.0s infinite;animation: piece-3 1.0s infinite;}.heart-piece-2,.heart-piece-6{-webkit-animation: piece-2 1.0s infinite;animation: piece-2 1.0s infinite;}.heart-piece-1,.heart-piece-7{-webkit-animation: piece-1 1.0s infinite;animation: piece-1 1.0s infinite;}.heart-piece-0,.heart-piece-8{-webkit-animation: piece-0 1.0s infinite;animation: piece-0 1.0s infinite;}.heart-piece-0{left: 0px;-webkit-animation-delay: 0s;animation-delay: 0s;background-color: #57f1f1;}.heart-piece-1{left: 16px;-webkit-animation-delay: 0.05s;animation-delay: 0.05s;background-color: #3ed6d6;}.heart-piece-2{left: 32px;-webkit-animation-delay: 0.1s;animation-delay: 0.1s;background-color: #42c3e0;}.heart-piece-3{left: 48px;-webkit-animation-delay: 0.15s;animation-delay: 0.15s;background-color: #07ead5;}.heart-piece-4{left: 64px;-webkit-animation-delay: 0.2s;animation-delay: 0.2s;background-color: #42c3e0;}.heart-piece-5{left: 80px;-webkit-animation-delay: 0.25s;animation-delay: 0.25s;background-color: #07ead5;}.heart-piece-6{left: 96px;-webkit-animation-delay: 0.3s;animation-delay: 0.3s;background-color: #42c3e0;}.heart-piece-7{left: 112px;-webkit-animation-delay: 0.35s;animation-delay: 0.35s;background-color: #3ed6d6;}.heart-piece-8{left: 128px;-webkit-animation-delay: 0.4s;animation-delay: 0.4s;background-color: #57f1f1;}@-webkit-keyframes piece-4{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 94px;top: -23px;}}@keyframes piece-4{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 94px;top: -23px;}}@-webkit-keyframes piece-3{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 90px;top: -31px;}}@keyframes piece-3{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 90px;top: -31px;}}@-webkit-keyframes piece-2{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 80px;top: -37px;}}@keyframes piece-2{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 80px;top: -37px;}}@-webkit-keyframes piece-1{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 60px;top: -31px;}}@keyframes piece-1{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 60px;top: -31px;}}@-webkit-keyframes piece-0{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 30px;top: -15px;}}@keyframes piece-0{0%, 10%, 90%, 100%{height: 10px;top: -5px;}45%, 55%{height: 30px;top: -15px;}}
</style>
</head>
<body>
<div class="flex-container">
<div class="unit">
<div class="heart">
<div class="heart-piece-0"></div>
<div class="heart-piece-1"></div>
<div class="heart-piece-2"></div>
<div class="heart-piece-3"></div>
<div class="heart-piece-4"></div>
<div class="heart-piece-5"></div>
<div class="heart-piece-6"></div>
<div class="heart-piece-7"></div>
<div class="heart-piece-8"></div>
</div>
<p style="font-weight:700;">正在检查链接安全....</p>
</div>
</div>
</body>
</html>样式四

<?php
/*
* @Author : XyPro
* @Url : 21lhz.cn
* @Date : 2021-09-28 21:14:36
* @LastEditTime : 2021-09-28 22:00:00
* @Email : 1123133510@qq.com
* @Project : Zibll子比主题
* @Description : 一款极其优雅的Wordpress主题
* @Read me : 感谢您选择夕阳博客,网站有各种各样的资源大都免费。欢迎各位朋友与我相互交流。
* @Remind : 使用盗版主题会存在各种未知风险。支持正版,从我做起!
*/
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过QUERY_STRING取得完整的传入数据,然后取得url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):\/\//i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...';
} else {
preg_match('/\./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...';
}
}
} else {
$title = '参数缺失,正在返回首页...';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="robots" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
<noscript><meta http-equiv="refresh" content="1;url='<?php echo $url;?>';"></noscript>
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="http://" + MyHOST;
}
location.href="<?php echo $url;?>";
}
//延时1S跳转,可自行修改延时时间
setTimeout(link_jump, 2250);
//延时50S关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<title><?php echo $title;?></title>
<style>html, body { width: 100%; height: 100%; margin: 0; background: #270F34; overflow: hidden; display: flex; align-items: center; justify-content: center } css-doodle { --color: @p(#51eaea, #fffde1, #ff9d76, #FB3569); --rule: ( :doodle { @grid: 30x1 / 18vmin; --deg: @p(-180deg, 180deg); } :container { perspective: 30vmin; } :after, :before { content: ''; background: var(--color); @place-cell: @r(100%) @r(100%); @size: @r(6px); @shape: heart; } @place-cell: center; @size: 100%; box-shadow: @m(2, (0 0 50px var(--color))); background: @m(100, (radial-gradient(var(--color) 50%, transparent 0) @r(-20%, 120%) @r(-20%, 100%) / 1px 1px no-repeat)); will-change: transform, opacity; animation: scale-up 12s linear infinite; animation-delay: calc(-12s / @size() * @i()); @keyframes scale-up { 0%, 95.01%, 100% { transform: translateZ(0) rotate(0); opacity: 0; } 10% { opacity: 1; } 95% { transform: translateZ(35vmin) rotateZ(@var(--deg));}})}.spinner{position:absolute;top:0;left:50%;display:block;margin-left:-310px;width:1px;height:1px;border:20px solid rgba(255,255,255,1);-webkit-border-radius:50px;-moz-border-radius:50px;border-radius:50px;border-left-color:transparent;border-right-color:transparent;-webkit-animation:spin 1.5s infinite;-moz-animation:spin 1.5s infinite;animation:spin 1.5s infinite}@-webkit-keyframes spin{0%,100%{-webkit-transform:rotate(0deg) scale(1)}50%{-webkit-transform:rotate(720deg) scale(0.6)}}@-moz-keyframes spin{0%,100%{-moz-transform:rotate(0deg) scale(1)}50%{-moz-transform:rotate(720deg) scale(0.6)}}@-o-keyframes spin{0%,100%{-o-transform:rotate(0deg) scale(1)}50%{-o-transform:rotate(720deg) scale(0.6)}}@keyframes spin{0%,100%{transform:rotate(0deg) scale(1)}50%{transform:rotate(720deg) scale(0.6)}}</style></head>
<body>
<div style="z-index: 999;font-size: 30px;margin: 0 auto;position: absolute;color: #fff;"><span class="spinner"></span>夕阳博客正在为您努力加载中,请稍候...</div>
<css-doodle use="var(--rule)"></css-doodle>
<script src='https://21lhz.cn/wp-content/themes/zibll/js/go-min.js'></script>
</body>
</html>16. 在文章页添加文字数量跟阅读时间
教程
1、在主题目录下functions.php文件把下面的代码添加进去:
// 文章字数和阅读时间
function count_words_read_time () {
global $post;
$text_num = mb_strlen(preg_replace('/s/','',html_entity_decode(strip_tags($post->post_content))),'UTF-8');
$read_time = ceil($text_num/1800); // 修改数字1800调整时间
$output .= '共计' . $text_num . '字,阅读大约' . $read_time . '分钟';
return $output;
}2、在主题目录zibll/inc/functions/zib-single.php,把下面代码添加到<div class="article-meta abs-right muted-color radius"></div>之间(如下图)
<!--文章字数和阅读时间--><i class="fa fa-hourglass-start"></i> <?php echo count_words_read_time(); ?>
效果图

说明:文章字数和阅读时间都不是很准,同时用处也不是很大…喜欢的话自己拿去试试吧!
17. 文章中自动添加关键词链接,协助收录内页优化
18. 子比主题独立下载页面美化
说明
修改了下载页面,添加手机自适应,如果更新主题时下载页面(
代码
<?php
/**
* Template name: XY-资源下载
* Description: XY-独立资源下载页面
*/
if (empty($_GET['post'])) {
get_header();
get_template_part('template/content-404');
get_footer();
exit;
}
get_header();
$post_id = $_GET['post'];
function zibpay_get_down_html($post_id)
{
$pay_mate = get_post_meta($post_id, 'posts_zibpay', true);
$html = '';
if (empty($pay_mate['pay_type']) || empty($pay_mate['pay_type']) || $pay_mate['pay_type'] != '2') {
return get_template_part('template/content-404');
};
// 查询是否已经购买
$paid_obj = zibpay_is_paid($post_id);
$posts_title = get_the_title($post_id) . get_post_meta($post_id, 'subtitle', true);
$pay_title = !empty($pay_mate['pay_title']) ? $pay_mate['pay_title'] : $posts_title;
$pay_doc = $pay_mate['pay_doc'];
$pay_details = $pay_mate['pay_details'];
$user_qx = zibpay_get_post_down_buts($pay_mate, $paid_obj['paid_type'], $post_id);
if ($paid_obj) {
//已经购买直接显示下载盒子
$paid_name = zibpay_get_paid_type_name($paid_obj['paid_type']);
$paid_name2 = '<badge class="img-badge left jb-red" style="font-size: 12px;padding: 2px 10px;line-height: 1.4;" img-badge="" left=""><i class="fa fa-check mr6" aria-hidden="true"></i>' . $paid_name . '</badge>';
if($paid_name =='推广会员免费'||$paid_name =='代理会员免费'){
$dowmbox = '<div style="/*margin-bottom:3em;*/">' . $user_qx . '</div>';
}else{
$dowmbox = '<div style="/*margin-bottom:3em;*/"><span class="badg c-red btn-block">免费资源不占用会员的免费下载次数</span>' . $user_qx . '</div>';
}
$pay_extra_hide = !empty($pay_mate['pay_extra_hide']) ? '<div class="pay-extra-hide">' . $pay_mate['pay_extra_hide'] . '</div>' : '';
if ($paid_obj['paid_type'] == 'free' && _pz('pay_free_logged_show') && !is_user_logged_in()) {
$dowmbox = '<div class="alert jb-yellow em12" style="margin: 2em 0;"><b>免费资源,请登录后下载</b></div>';
$pay_extra_hide = '<div class="text-center pay-extra-hide">';
$pay_extra_hide .= '<p class="box-body muted-2-color">请先登录!</p>';
$pay_extra_hide .= '<p>';
$pay_extra_hide .= '<a href="javascript:;" class="signin-loader but jb-blue padding-lg"><i class="fa fa-fw fa-sign-in mr10" aria-hidden="true"></i>登录</a>';
$pay_extra_hide .= '<a href="javascript:;" class="signup-loader ml10 but jb-yellow padding-lg"><i data-class="icon mr10" data-viewbox="0 0 1024 1024" data-svg="signup" aria-hidden="true"></i>注册</a>';
$pay_extra_hide .= '</p>';
$pay_extra_hide .= zib_social_login(false);
$pay_extra_hide .= '</div>';
}
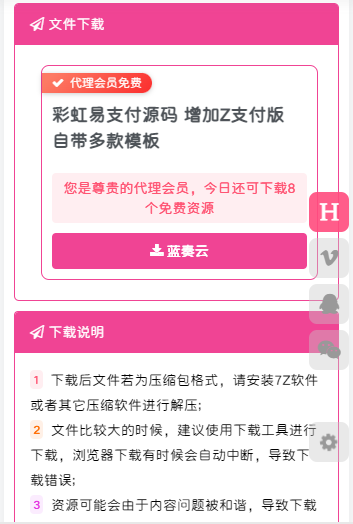
$html = '<div class="download-demo"><div class="panel-heading"><p style="margin:0;"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> 文件下载</p></div>';
$html .= '<div class="download-xiyang">';
/*图片在下面的<img>里面,自己放自己的图片链接 文字自己修改*/
$html .= '<div class="download-sty">' . $paid_name2 . '<img src="https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/09/85f27530c400.png" /><p>扫码进群不迷路</p></div>';
$html .= '<div class="download-right"><span class="display">' . $paid_name2 . '</span><div class="article-header download-theme-box"><div class="article-title" style="margin-top: 0;"><span class="download-file-name"></span><a href="' . get_permalink($post_id) . '#posts-pay">' . $pay_title . '</a></div></div>';
$html .= '<div>' . $pay_doc . '</div>';
$html .= '<div class="muted-2-color em09">' . $pay_details . '</div>';
$html .= '<div>' . $dowmbox . $pay_extra_hide . '</div></div>';
$html .= '</div></div>';
} else {
//未购买
$html = '<div class="article-header theme-box"><div class="article-title"><a href="' . get_permalink($post_id) . '#posts-pay">' . $pay_title . '</a></div></div>';
$html .= '<div>' . $pay_doc . '</div>';
$html .= '<div class="muted-2-color em09" style="margin: 2em 0;">' . $pay_details . '</div>';
$html .= '<div class="alert jb-red em12" style="margin: 2em 0;"><b>暂无下载权限</b></div>';
$html .= '<a style="margin-bottom: 2em;" href="' . get_permalink($post_id) . '#posts-pay" class="but jb-yellow padding-lg"><i class="fa fa-long-arrow-left" aria-hidden="true"></i><span class="ml10">返回文章</span></a>';
}
return $html;
}
?>
<style>
.mb10{display:none;}
.but-download>.but,.but-download>span{min-width: 200px;padding: .5em;margin-top: 10px;}.pay-extra-hide{background: var(--muted-border-color);display: block;margin: 10px;padding: 20px;color: var(--muted-color);border-radius: 4px;}
/*下载样式*/
.but-download{display: table-cell;}.download-article{padding: 0 10px;}.download-demo{margin: 10px 0;border: 1px solid var(--theme-color);border-radius: 5px;}.download-xiyang{padding: 20px;display: flex;justify-content: center;align-items: center;}.download-sty{border: 1px solid #f04494;width: 160px;text-align: center;height: 200px;border-radius: 8px;position: relative;}@media (max-width:530px){.but-download {display: block;}.but-download>.but, .but-download>span{min-width: 100% !important;}}@media (max-width:700px){.download-sty{display: none;}.download-right{padding: 10px !important;height: 100% !important;width: 100%;}.download-theme-box{margin-top: 24px;}}@media (min-width:700px){.display{display: none;}}.download-sty p{font-size: 15px !important;text-align: center;top: 32px;position: relative;}.download-sty img{width: 140px;top: 30px;position: relative;}.download-theme-box{margin-bottom: 20px;display: inline-flex;flex-direction: row;align-items: center;}.download-right{margin-left: 6px;border: 1px solid #f04494;padding: 31px;border-radius: 8px;height: 200px;position: relative;}.download-file-name{font-size: 20px;}
.but-download>.but,.but-download>span{min-width: 130px;padding: .5em;margin-top: 10px;}.pay-extra-hide{background: var(--muted-border-color);display: block;margin: 10px;padding: 20px;color: var(--muted-color);border-radius: 4px;}
.panel{margin-bottom: 10px; background-color: #fff; border: 1px solid var(--theme-color); border-radius: 4px; -webkit-box-shadow: 0 1px 1px rgba(0,0,0,.05); box-shadow: 0 1px 1px rgba(0,0,0,.05);}
.panel-heading{padding: 10px 15px;border-top-left-radius: 3px;border-top-right-radius: 3px;color: #fff;background-color: var(--focus-color);}/*边框部分颜色*/
.panel-heading h3{margin-top: 0;margin-bottom: 0;font-size: 14px;color: #0000FF;font-family: inherit;font-weight: 500;line-height: 1.1;}
.panel-body .help li{line-height:25px;font-size:14px;color: #000;}
.panel-body .help li em{font-style:normal;background: #FFFFCC;padding:5px;border-radius:4px;color: #FF3399;}
.panel-body .shengming{line-height:25px;font-size:14px;color:#C33;}
</style>
<main class="container"><div class="zib-widget" style="padding: 1px;"><div><h3 class="title-h-center text-center">独立下载页面</h3></div></div>
<div class="content-wrap">
<div class="content-layout">
<?php while (have_posts()) : the_post(); ?>
<?php echo zib_get_page_header(); ?>
<div class="zib-widget article download-article" style="/*min-height: 600px;*/">
<?php
echo zibpay_get_down_html($post_id);
$page_links_content_s = get_post_meta(get_queried_object_id(), 'page_show_content', true);
if ($page_links_content_s) {
the_content();
wp_link_pages(
array(
'before' => '<p class="text-center post-nav-links radius8 padding-6">',
'after' => '</p>',
)
);
echo '</div>';
}
?>
<!--开始-->
<div class="panel">
<div class="panel-heading">
<p style="margin:0;"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> 下载说明</p>
</div>
<div class="panel-body">
<ul class="help">
<li><span class="badg badg-sm mr3 c-red">1</span> 下载后文件若为压缩包格式,请安装7Z软件或者其它压缩软件进行解压;</li>
<li><span class="badg badg-sm mr3 c-yellow">2</span> 文件比较大的时候,建议使用下载工具进行下载,浏览器下载有时候会自动中断,导致下载错误;</li>
<li><span class="badg badg-sm mr3 c-purple">3</span> 资源可能会由于内容问题被和谐,导致下载链接不可用,遇到此问题,请到文章页面进行反馈,以便站长及时进行更新;</li>
<li><span class="badg badg-sm mr3 c-blue">4</span> 其他下载问题请自行搜索教程,这里不一一讲解。</li>
</ul>
</div>
</div>
<div class="panel">
<div class="panel-heading">
<p style="margin:0;"><i class="fa fa-paper-plane-o" aria-hidden="true"></i> 站长声明</p>
</div>
<div class="panel-body">
<span class="shengming">本站大部分下载资源收集于网络,只做学习和交流使用,版权归原作者所有,若为付费资源,请在下载后24小时之内自觉删除,若作商业用途,请到原网站购买,由于未及时购买和付费发生的侵权行为,与本站无关。本站发布的内容若侵犯到您的权益,请联系本站删除,我们将及时处理!</span>
</div>
</div>
<!--结束-->
<?php ?>
<?php endwhile; ?>
</div>
<?php comments_template('/template/comments.php', true); ?>
</div>
</div>
<?php get_sidebar(); ?>
</main>
<?php
get_footer();效果图


19. 给网站添加一个每日60秒
20. 子比主题网站的版权说明美化
说明
最近觉得自己的版权说明不好看,可能是视觉疲劳吧,看多了就觉得不好看,就研究一下美化,现在共享出来!
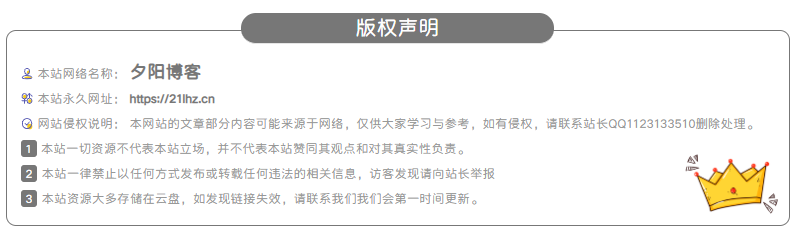
效果图

代码
<div style="margin-top:20px;">
<legend align="center" style="width: 40%;margin: 0 auto -14px auto;border-radius: 999px;background: #777777;color: #fff;">版权声明</legend>
<div class="joe_div">
<div class="item">
<svg t="1626845917242" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4434" width="16" height="16"><path d="M737.41824 413.42976c0-74.9312-54.784-135.68-122.368-135.68s-122.368 60.74368-122.368 135.68 54.784 135.68 122.368 135.68 122.368-60.75392 122.368-135.68z m205.44512 433.97632c0-59.5968-144.27136-121.78432-328.48896-121.78432s-333.55776 66.81088-333.55776 126.40768S430.15168 913.6896 614.4 913.6896s328.46336-6.69184 328.46336-66.28864z" fill="#F4CA1C" p-id="4435"></path><path d="M516.6592 606.08c-134.25664 0-243.47648-119.86432-243.47648-267.19744S382.40256 71.68 516.6592 71.68s243.47648 119.86432 243.47648 267.20256-109.22496 267.19744-243.47648 267.19744z m0-471.28064c-99.5328 0-180.51072 91.55072-180.51072 204.0832s80.97792 204.07808 180.51072 204.07808 180.51072-91.5456 180.51072-204.07808-80.97792-204.0832-180.51072-204.0832zM517.7088 957.44C278.3744 957.44 71.68 957.44 71.68 841.728c0-108.71808 208.42496-204.0832 446.0288-204.0832 111.75936 0 219.136 19.57888 302.32576 55.13216C908.64128 730.624 957.44 781.312 957.44 835.40992 957.44 948.4544 766.85824 957.44 517.7088 957.44z m0-256.68096c-233.88672 0-383.05792 92.55936-383.05792 140.96384 0 17.57696 34.42176 32.65024 94.4384 41.344 71.79776 10.40896 173.18912 11.264 288.62464 11.264 104.09472 0 210.6368-1.73056 284.72832-14.28992 58.49088-9.91744 92.032-26.17856 92.032-44.6208-0.01024-47.48288-143.04768-134.66112-376.76544-134.66112z" fill="#595BB3" p-id="4436"></path></svg>
<span>本站网络名称:</span>
<span style="color: #3333ff"><span style="color: #FF6666; font-size: 18px"><strong style="color: #777777;">夕阳博客</strong></span></span>
</div>
<div class="item">
<svg t="1626845985384" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4698" width="16" height="16"><path d="M493.12768 371.93216a158.45376 158.45376 0 1 0-158.45376 157.79328 158.12096 158.12096 0 0 0 158.45376-157.79328z m419.8656 345.97376a158.45376 158.45376 0 1 0-158.45376 157.79328 158.12096 158.12096 0 0 0 158.45376-157.79328z" fill="#F4CA1C" p-id="4699"></path><path d="M757.87776 447.93344V205.89568l157.33248 151.552a36.90496 36.90496 0 1 0 51.4048-52.96128l-193.98144-186.88a79.41632 79.41632 0 0 0-110.80192 1.09056l-131.02592 131.33312a246.272 246.272 0 1 0-273.96096 329.33376v79.46752H83.05664a36.864 36.864 0 1 0 0 73.6768h173.78816v160.256a36.97664 36.97664 0 0 0 73.95328 0v-160.256h152.064a246.40512 246.40512 0 1 0 275.01568-284.57472zM128.04608 337.73056a172.544 172.544 0 1 1 172.544 171.91424 172.42624 172.42624 0 0 1-172.544-171.91424z m353.5104 321.1008H330.79808v-77.42464a246.2208 246.2208 0 0 0 216.30464-243.2l136.82176-137.11872v248.32a246.48704 246.48704 0 0 0-202.368 209.42336z m244.2752 204.45184a171.90912 171.90912 0 1 1 172.544-171.90912 172.42624 172.42624 0 0 1-172.544 171.90912z" fill="#595BB3" p-id="4700"></path></svg>
<span>本站永久网址:</span>
<font color="#FF6666" style="color: #777777;font-weight: 600;">https://21lhz.cn</font>
</div>
<div class="item">
<svg t="1626845999833" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="4830" width="16" height="16"><path d="M964.30592 749.2352a215.07072 215.07072 0 1 0-215.07072 215.07072 215.07072 215.07072 0 0 0 215.07072-215.07072z" fill="#F4CA1C" p-id="4831"></path><path d="M488.40192 655.24736a77.96224 77.96224 0 0 1-50.53952-18.432l-104.27904-88.35584A35.328 35.328 0 0 1 379.22816 494.592l104.27392 88.3456a7.74144 7.74144 0 0 0 10.80832-0.81408l179.93216-206.21312a35.328 35.328 0 0 1 53.20704 46.41792l-179.92192 206.208a78.25408 78.25408 0 0 1-59.12576 26.71104zM514.56 952.32a437.76 437.76 0 1 1 437.76-437.76 438.272 438.272 0 0 1-437.76 437.76z m0-804.91008a367.1552 367.1552 0 1 0 367.1552 367.15008 367.56992 367.56992 0 0 0-367.1552-367.15008z" fill="#595BB3" p-id="4832"></path></svg>
<span>网站侵权说明:</span>
<span class="text" style="">本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1123133510删除处理。<br>
<span class="btn-info btn-xs pink">1</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br>
<span class="btn-info btn-xs pink">2</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br>
<span class="btn-info btn-xs pink">3</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
</span>
</div>
</div>
</div>css代码
/*版权说明*/
.pink{background-color:#777777 !important;}
@media screen and (min-width: 680px){.joe_div{background: url(https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/11/4365ccf9a25c.png) right 10px bottom 10px no-repeat;background-size: 12%;}}
.joe_div{color:#989898;word-break: break-all;line-height: 25px;border-radius: 10px;border: 1px solid #777777;padding: 28px 14px 14px 14px;}👋 感谢您的观看 Xy PRO!
© 版权声明
本站网络名称:
夕阳博客
本站永久网址:
https://21lhz.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1123133510删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END
![WordPress和Zibll主题美化教程[2022-7-4]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/11/20211129160939157.jpg)









![Zibll主题抽奖插件[v2.7.0]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/02/20230214173153372-300x161.png)












![表情[qiang]-夕阳博客](https://21lhz.cn/wp-content/themes/zibll/img/smilies/qiang.gif)


![表情[haixiu]-夕阳博客](https://21lhz.cn/wp-content/themes/zibll/img/smilies/haixiu.gif)













 私信站长
私信站长










请登录后发表评论
注册
社交帐号登录