效果图

下面这段是头部21lhz.cn这段,可以把图片下载下来修改成你们的链接!不过要用到修图工具(ps之类的)
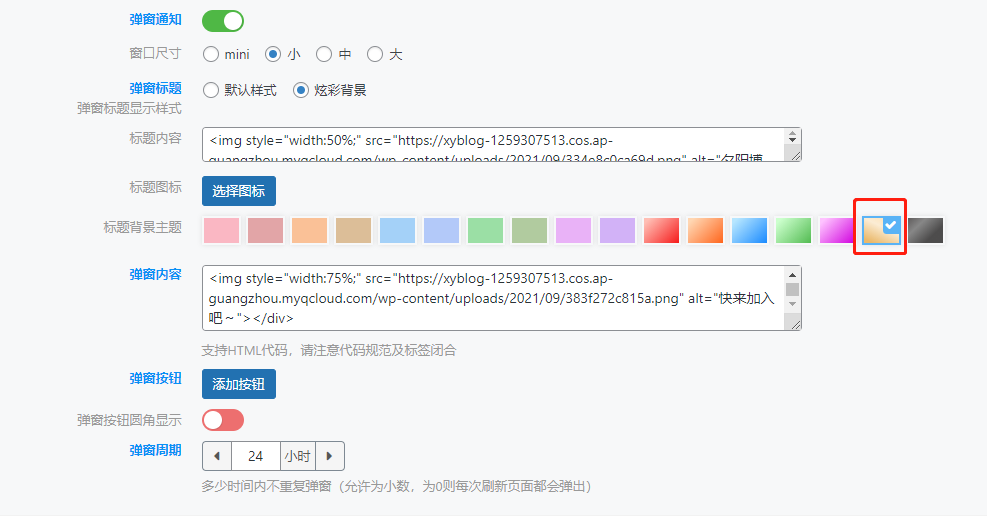
代码
<img style="width:50%;" src="https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/09/334e8c0ca69d.png" alt="夕阳博客-让新鲜资源早知道">这段是修改进群的二维码链接自行琢磨吧!
代码
<div style="text-align: center;margin-bottom:15px;">
<div style="padding-bottom:10px;"><img style="width:40%;margin-bottom:10px;
border:2px solid #edc890;" src="https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/09/85f27530c400.png">
<p style="color:#1f9c00;"><i class="fa fa-qq"></i> <span>QQ扫码进入夕阳博客用户群</span><p>
<p>您可以在用户群跟群友交流哦~</p></div>
<img style="width:75%;" src="https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/09/383f272c815a.png" alt="快来加入吧~"></div>参考

这个导航是参考火喵的博客写的,喜欢的可以加一下,记得备份好再添加!写的时候有点乱,有bug可以留言或者自行琢磨!
文章已更新(2021-12-7)
图片

在functions.php加上下面这段代码
引入阿里巴巴矢量库的图标,也可以自行修改
css引入
<!--夕阳博客自用阿里图标库-->
<script src="https://at.alicdn.com/t/font_2827587_k24if0ucns.js"></script>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/font_2827587_k24if0ucns.css">
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>在footer.php里加上下面这段代码,自行修改
css
/* start */
.my-face {
animation: my-face 5s infinite ease-in-out;
color: #00f1ff;
display: inline-block;
margin: 0 5px;
}
@-webkit-keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
@keyframes my-face {
2%, 24%, 80% {
-webkit-transform: translate(0, 1.5px) rotate(1.5deg);
transform: translate(0, 1.5px) rotate(1.5deg)
}
4%, 68%, 98% {
-webkit-transform: translate(0, -1.5px) rotate(-.5deg);
transform: translate(0, -1.5px) rotate(-.5deg)
}
38%, 6% {
-webkit-transform: translate(0, 1.5px) rotate(-1.5deg);
transform: translate(0, 1.5px) rotate(-1.5deg)
}
8%, 86% {
-webkit-transform: translate(0, -1.5px) rotate(-1.5deg);
transform: translate(0, -1.5px) rotate(-1.5deg)
}
10%, 72% {
-webkit-transform: translate(0, 2.5px) rotate(1.5deg);
transform: translate(0, 2.5px) rotate(1.5deg)
}
12%, 64%, 78%, 96% {
-webkit-transform: translate(0, -.5px) rotate(1.5deg);
transform: translate(0, -.5px) rotate(1.5deg)
}
14%, 54% {
-webkit-transform: translate(0, -1.5px) rotate(1.5deg);
transform: translate(0, -1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translate(0, -.5px) rotate(-1.5deg);
transform: translate(0, -.5px) rotate(-1.5deg)
}
18%, 22% {
-webkit-transform: translate(0, .5px) rotate(-1.5deg);
transform: translate(0, .5px) rotate(-1.5deg)
}
20%, 36%, 46% {
-webkit-transform: translate(0, -1.5px) rotate(2.5deg);
transform: translate(0, -1.5px) rotate(2.5deg)
}
26%, 50% {
-webkit-transform: translate(0, .5px) rotate(.5deg);
transform: translate(0, .5px) rotate(.5deg)
}
28% {
-webkit-transform: translate(0, .5px) rotate(1.5deg);
transform: translate(0, .5px) rotate(1.5deg)
}
30%, 40%, 62%, 76%, 88% {
-webkit-transform: translate(0, -.5px) rotate(2.5deg);
transform: translate(0, -.5px) rotate(2.5deg)
}
32%, 34%, 66% {
-webkit-transform: translate(0, 1.5px) rotate(-.5deg);
transform: translate(0, 1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translate(0, 2.5px) rotate(-1.5deg);
transform: translate(0, 2.5px) rotate(-1.5deg)
}
44%, 70% {
-webkit-transform: translate(0, 1.5px) rotate(.5deg);
transform: translate(0, 1.5px) rotate(.5deg)
}
48%, 74%, 82% {
-webkit-transform: translate(0, -.5px) rotate(.5deg);
transform: translate(0, -.5px) rotate(.5deg)
}
52%, 56%, 60% {
-webkit-transform: translate(0, 2.5px) rotate(2.5deg);
transform: translate(0, 2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translate(0, .5px) rotate(2.5deg);
transform: translate(0, .5px) rotate(2.5deg)
}
84% {
-webkit-transform: translate(0, 1.5px) rotate(2.5deg);
transform: translate(0, 1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translate(0, 2.5px) rotate(-.5deg);
transform: translate(0, 2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translate(0, .5px) rotate(-.5deg);
transform: translate(0, .5px) rotate(-.5deg)
}
94% {
-webkit-transform: translate(0, 2.5px) rotate(.5deg);
transform: translate(0, 2.5px) rotate(.5deg)
}
0%, 100% {
-webkit-transform: translate(0, 0) rotate(0);
transform: translate(0, 0) rotate(0)
}
}
/* end */
/*底部导航*/
@media (max-width: 800px){.footwaveline{display: none;}}js
<!--滚动进度条百分比-->
$(function(){var $this=$("#footgundong");var scrollTimer;$this.hover(function(){clearInterval(scrollTimer)},function(){scrollTimer=setInterval(function(){scrollNews($this)},2000)}).trigger("mouseleave");function scrollNews(obj){var $self=obj.find("ul");var lineHeight=$self.find("li:first").height();$self.animate({"marginTop":-lineHeight+"px"},500,function(){$self.css({marginTop:0}).find("li:first").appendTo($self)})}})
window.onscroll = function() {
let scrollNow = window.pageYOffset;
let pageClientHeight = document.documentElement.clientHeight;
let scrollHeight = Math.max(document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight) - pageClientHeight;
let fullWindowHeightInPercentage = Math.round((scrollNow / scrollHeight) * 100);
let percentage = document.getElementById('percentage');
percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg> ' + fullWindowHeightInPercentage + '%';
if (fullWindowHeightInPercentage == 0) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-dingwei"></use></svg> 到顶啦';
if (fullWindowHeightInPercentage == 100) percentage.innerHTML = '<svg class="icon" aria-hidden="true"><use xlink:href="#icon-jiasu1"></use></svg> 到底啦';
}
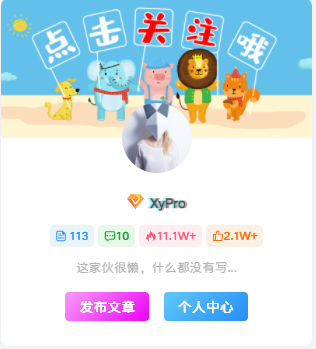
</script>标签云修改需要用到只有简单的css代码,我们先来看下效果图吧!
图片


可以看到未选中的时候标签块是很灰的,选中之后颜色就变深了!
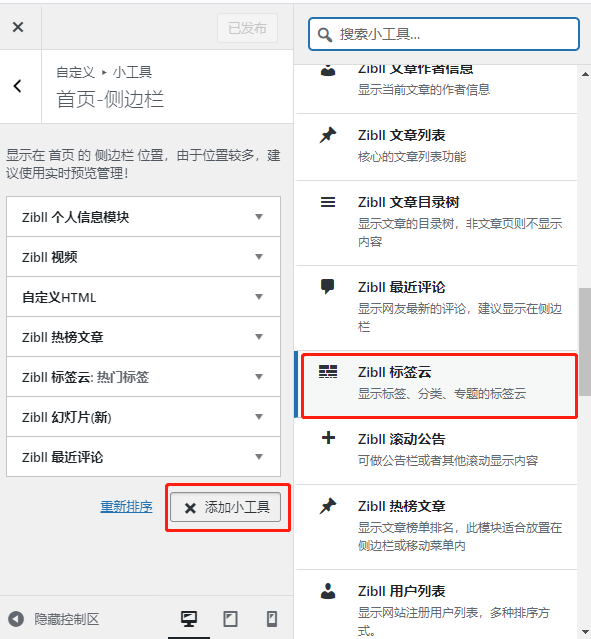
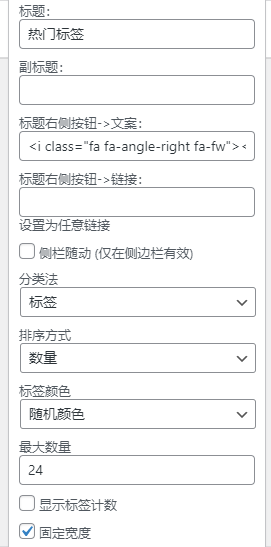
打开小工具找到侧边栏,点击进去之后点击添加小工具选择Zibll标签云,然后就是参数了,因为追求工整选择了固定宽度,标签数量也选择了24个(3的倍数随意就好)



加入到主题后台的自定义CSS样式里保存即可
/*文章随机彩色标签*/
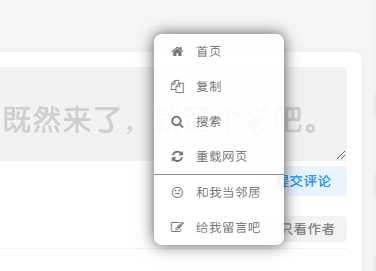
.widget-tag-cloud.fixed-width .but:hover{opacity: 1;}.widget-tag-cloud.fixed-width .but{opacity: 0.6;line-height: 20px !important;padding: 4px 10px !important;font-size: 12px !important;}.widget-tag-cloud.fixed-width .but:nth-child(5n){background-color: #4A4A4A;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+3){background-color: #1ac756;color: #FFF}.widget-tag-cloud.fixed-width .but:nth-child(5n+4){background-color: #19B5FE;color: #FFF}我们在网页中很多都有右键菜单的功能,一般点击右键显示的是浏览器默认的菜单选项,那么我们直接通过css+js实现html的右键菜单!
图片

代码中的一些文案跟链接需要你们自行修改,代码可以放到后台的自定义HTML代码中
<!--右击列表-->
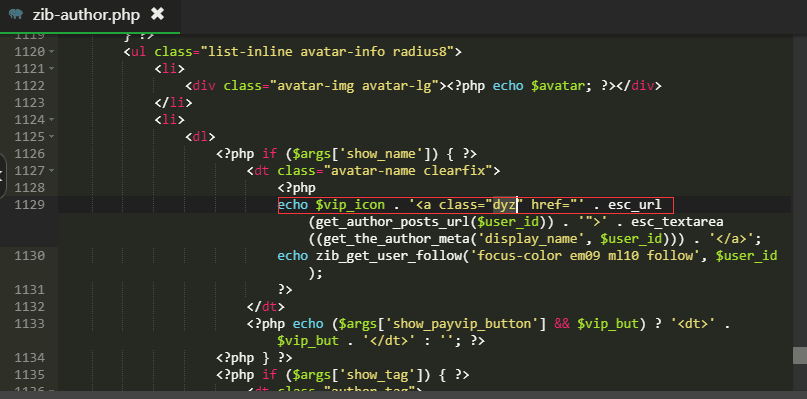
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script><style type="text/css">a{text-decoration:none}div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba(0,0,0,.3);box-shadow:0px 0px 15px#333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius:8px}div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}div.usercm ul li{margin:0px;padding:0px;line-height:35px}div.usercm ul li a{color:#666;padding:0 15px;display:block}div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}div.usercm ul li a i{margin-right:10px}a.disabled{color:#c8c8c8!important;cursor:not-allowed}a.disabled:hover{background-color:rgba(255,11,11,0)!important}div.usercm{background:#fff!important}</style><div class="usercm"style="left: 199px; top: 5px; display: none;"><ul><li><a href="https://21lhz.cn/"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li><li><a href="javascript:void(0);"onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li><li><a href="javascript:void(0);"onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li><li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li><li><a href="https://21lhz.cn/friendship-links"><i class="fa fa-meh-o fa-fw"></i><span>和我当邻居</span></a></li><li><a href="https://21lhz.cn/message"><i class="fa fa-pencil-square-o fa-fw"></i><span>给我留言吧</span></a></li></ul></div><script type="text/javascript">(function(a){a.extend({mouseMoveShow:function(b){var d=0,c=0,h=0,k=0,e=0,f=0;a(window).mousemove(function(g){d=a(window).width();c=a(window).height();h=g.clientX;k=g.clientY;e=g.pageX;f=g.pageY;h+a(b).width()>=d&&(e=e-a(b).width()-5);k+a(b).height()>=c&&(f=f-a(b).height()-5);a("html").on({contextmenu:function(c){3==c.which&&a(b).css({left:e,top:f}).show()},click:function(){a(b).hide()}})})},disabledContextMenu:function(){window.oncontextmenu=function(){return!1}}})})(jQuery);function getSelect(){""==(window.getSelection?window.getSelection():document.selection.createRange().text)?layer.msg("啊噢...你没还没选择文字呢!"):document.execCommand("Copy")}function baiduSearch(){var a=window.getSelection?window.getSelection():document.selection.createRange().text;""==a?layer.msg("啊噢...你没还没选择文字呢!"):window.open("https://www.baidu.com/s?wd="+a)}$(function(){for(var a=navigator.userAgent,b="Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"),d=!0,c=0;c<b.length;c++)if(0<a.indexOf(b[c])){d=!1;break}d&&($.mouseMoveShow(".usercm"),$.disabledContextMenu())});</script>这个抖音字样式是用CSS代码写的效果,适用于所有网站!这里是子比主题的修改效果!
图片

在主题自定义CSS里加入下方代码
/**抖音文字**/
.dyz{text-shadow: -2px 0 rgba(0, 255, 255, .5), 2px 0 rgba(255, 0, 0, .5);animation: shake-it .5s reverse infinite cubic-bezier(0.68, -0.55, 0.27, 1.55);}
@keyframes shake-it{
0%{text-shadow: 0 0 rgba(0, 255, 255, .5), 0 0 rgba(255, 0, 0, .5);}
25%{text-shadow: -2px 0 rgba(0, 255, 255, .5), 2px 0 rgba(255, 0, 0, .5);}
50%{text-shadow: -5px 0 rgba(0, 255, 255, .5), 3px 0 rgba(255, 0, 0, .5);}
100%{text-shadow: 3px 0 rgba(0, 255, 255, .5), 5px 0 rgba(255, 0, 0, .5);}
}然后找到wp-content/themes/zibll/inc/functions里的

👋 感谢您的观看 Xy PRO!
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
![WordPress和Zibll主题美化教程[2022-7-4]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2021/11/20211129160939157.jpg)










![Zibll主题抽奖插件[v2.7.0]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/02/20230214173153372-300x161.png)











![表情[qiang]-夕阳博客](https://21lhz.cn/wp-content/themes/zibll/img/smilies/qiang.gif)


![表情[haixiu]-夕阳博客](https://21lhz.cn/wp-content/themes/zibll/img/smilies/haixiu.gif)













 私信站长
私信站长










请登录后发表评论
注册
社交帐号登录