
注意说明
- 每个人的审美观念不一样,所以请先参考本站或测试在用。
- 主题美化、小工具可能会有一定程度使网站加载缓慢、CSS全局污染等等一系列的问题,请一定要测试后在进行美化。
- 主题美化可能会对主题文件进行修改,更新时请及时备份主题美化的文件,或者收藏本站,以免一些主题页面或美化效果丢失。
- 美化代码部分采集跟站长捣鼓出来的,都是已经过测试。
更新教程及说明
- (最新版)CSS代码添加到后台子比主题设置->自定义代码->自定义CSS样式
- (最新版)JS即javascript代码添加到后台子比主题设置->自定义代码->自定义javascript代码
- (最新版)没有特殊说明的小工具,自定义HTML小工具添加网站后台->外观->小工具->点击【自定义HTML】选择放置的位置->把代码复制进去,保存即可。
- 其他添加方式的,我会在教程里告知,若只需添加CSS+JS的教程,我不重复告知了,请注意看上面的方法。
教程按是更新时间排序,新的美化教程排在最后面-越往后越新
1. 网站侧边滚动条样式
使用方法
只需在主题设置自定义CSS代码里面添加美化的css代码即可! 如果主题没有 自定义代码 那么在WordPress主题目录文件里找style.css文件或者在WordPress后台里找“外观—>自定义—>额外CSS”里面美化的css代码即可!滚动条样式代码CSS:
::-webkit-scrollbar {
width: 0.5rem;
height: 0.5rem;
}
::-webkit-scrollbar-thumb {
border-radius: 0.125rem;
-moz-border-radius: 0.125rem;
-webkit-border-radius: 0.125rem;
background-color: #ccc;
}
::-webkit-scrollbar-track {
background-color: transparent;
}2. 鼠标悬停头像旋转放大
自定义代码CSS
/*头像呼吸光环和鼠标悬停旋转放大开始*/
.avatar{border-radius:50%; animation:light 4s ease-in-out infinite;transition:0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}
/*头像呼吸光环和鼠标悬停旋转放大结束*/3. 首页文章列表鼠标悬停上浮
自定义代码CSS
/*首页文章列表悬停上浮开始*/
@media screen and (min-width: 980px){.tab-content .posts-item:not(article){transition: all 0.2s;}.tab-content .posts-item:not(article):hover{transform: translateY(-5px); box-shadow: 0 8px 10px rgba(255, 112, 173, 0.35);}}
/*首页文章列表悬停上浮结束*/4. 网站动态标题
自定义代码JS
//网站动态标题开始
var OriginTitile = document.title,
titleTime;
document.addEventListener("visibilitychange",
function() {
if (document.hidden) {
document.title = "【新消息】你有一条未读消息";
clearTimeout(titleTime)
} else {
titleTime = setTimeout(function() {
document.title = OriginTitile
},
100)
}
});
//网站动态标题结束5. 修改网站整站字体
因为字体是在本站的,如果需要的话可以点我下载,把字体下载放到根目录,把21lhz.cn修改成你的主站链接即可。
自定义代码CSS
/*自定义网站字体开始*/
@font-face{font-family: "lovely";src: url("https://21lhz.cn/WebFont.woff2") format("woff2");font-display: swap;}
*{font-family: "lovely"}
/*自定义网站字体结束*/6. 修改网站的鼠标样式
因为鼠标样式是在本站的,如果需要的话可以打开下载指针样式和下载指针悬停链接把样式下载,在wp-content/uploads里新建一个mouse的文件夹把两个文件放进去,把21lhz.cn修改成你的主站链接即可。
自定义代码CSS
/** 普通指针样式**/
body{cursor: url(https://21lhz.cn/wp-content/uploads/mouse/normal.cur), default;}
/** 链接指针样式**/
a:hover,.cursor:hover,button:hover,svg:hover{cursor:url(https://21lhz.cn/wp-content/uploads/mouse/link.cur), pointer;}
/** 鼠标样式 结束**/7. 网站复制文字弹窗提示
子比主题设置—>自定义代码—>自定义javascript代码:,添加以下代码:
//透明复制提示
document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【夕阳博客(21lhz.cn)】<br>复制成功,若要转载请务必保留原文链接!</p>', function(){});}子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
<!--透明复制提示开始-->
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
<!--透明复制提示结束--> 效果演示

8. 给网站添加和风天气模块
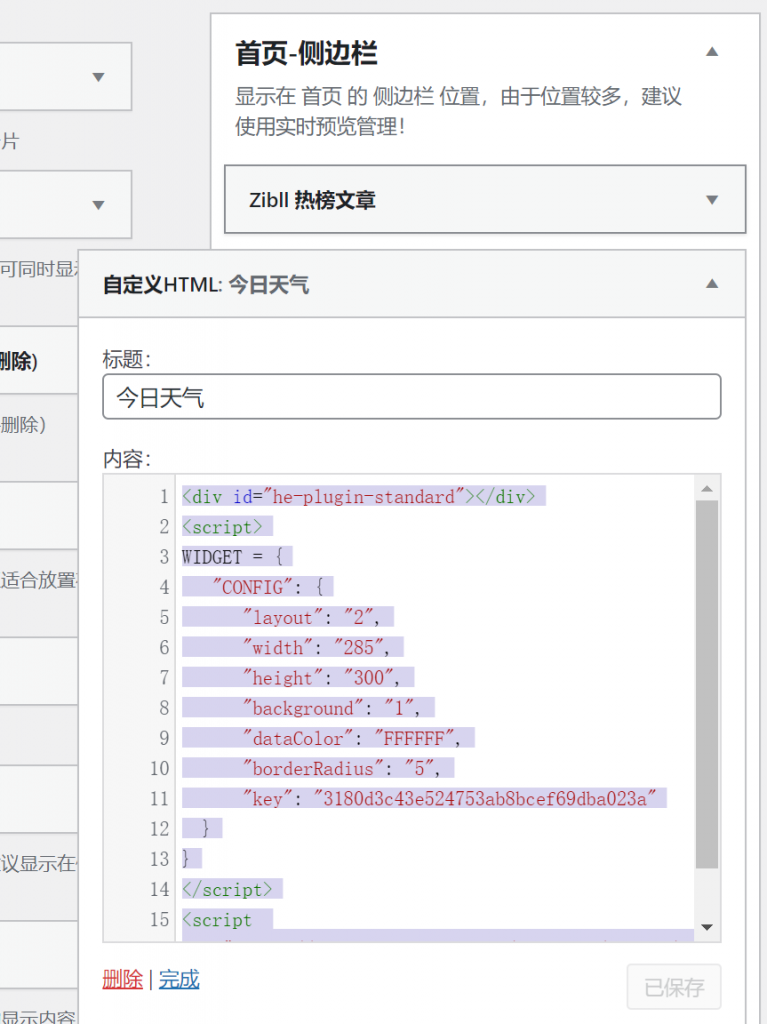
后台设置—>外观—>小工具—>添加自定义HTML代码,加到合适侧边栏即可

<div id="he-plugin-standard"></div>
<script>
WIDGET = {
"CONFIG": {
"layout": "2",
"width": "285",
"height": "300",
"background": "1",
"dataColor": "FFFFFF",
"borderRadius": "5",
"key": "3180d3c43e524753ab8bcef69dba023a"
}
}
</script>
<script src="https://widget.qweather.net/standard/static/js/he-standard-common.js?v=2.0"></script>效果演示

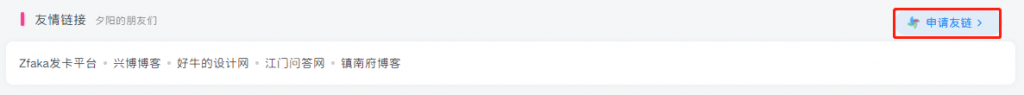
9. 友情链接右侧添加美化按钮
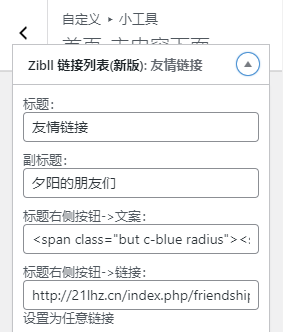
添加方法: 后台设置—>外观—>小工具—>添加Zibll 链接列表(新版),加到标题右侧按钮即可


<span class="but c-blue radius"><svg class="icon fa-spin" aria-hidden="true"><use xlink:href="#icon-fengche1"></use></svg>申请友链效果演示


10. 文章添加设置隐藏内容关注公众号可见
👋 感谢您的观看 Xy PRO!
© 版权声明
本站网络名称:
夕阳博客
本站永久网址:
https://21lhz.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1123133510删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END






![Zibll主题抽奖插件[v2.7.0]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/02/20230214173153372-300x161.png)




















 私信站长
私信站长










请登录后发表评论
注册
社交帐号登录