前言
现在很多的wp主题模板自带的都是Font Awesome图标库,社长用的子比主题也是一样,但是这个图标库的样式太丑了,社长就分享一下WordPress引用阿里巴巴矢量图标库的彩色图标的方式方法,其实也很简单,只需要添加图标然后放入一个阿里矢量图标js文件就可以了。
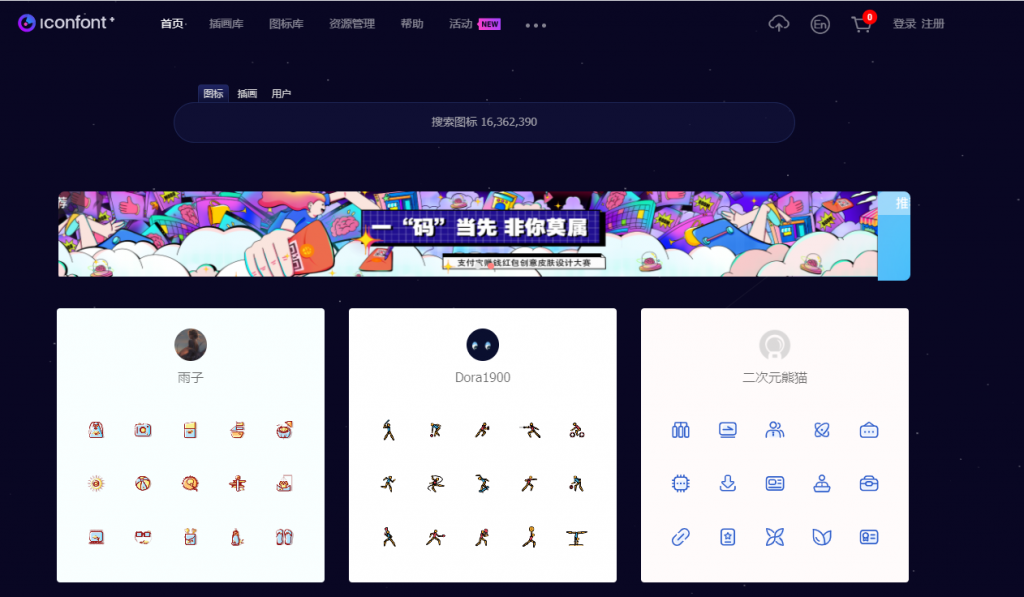
第一步:打开阿里巴巴矢量图标库网址

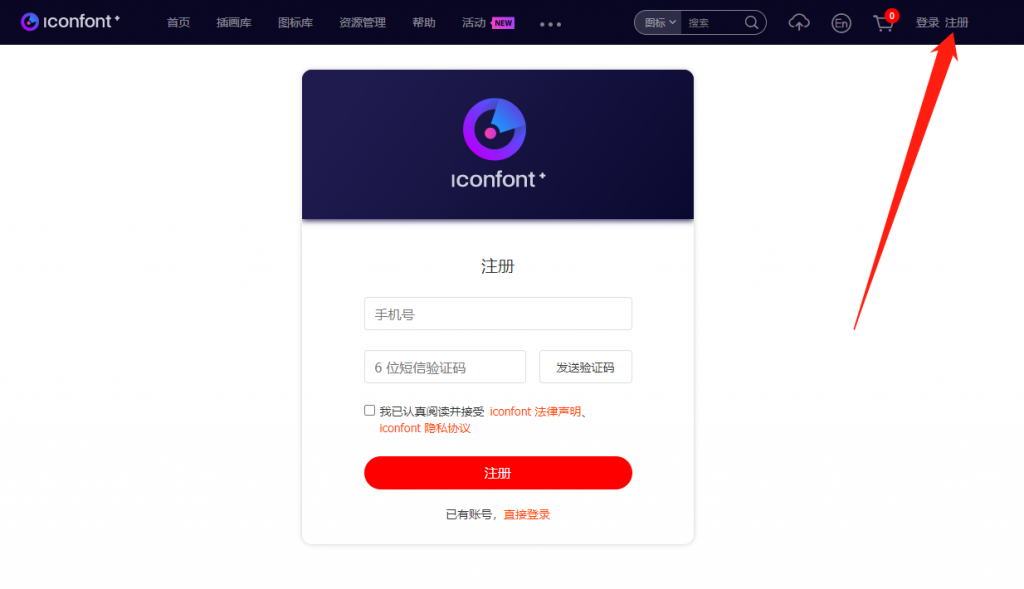
第二步:登入或者注册账号

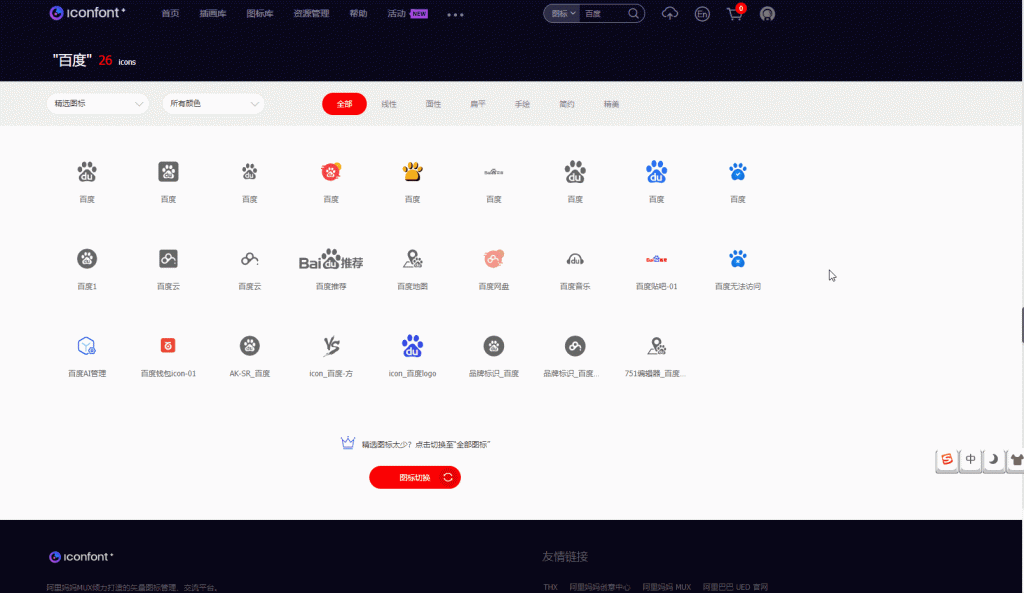
第三步:登入之后返回首页搜索需要的图标-如下图

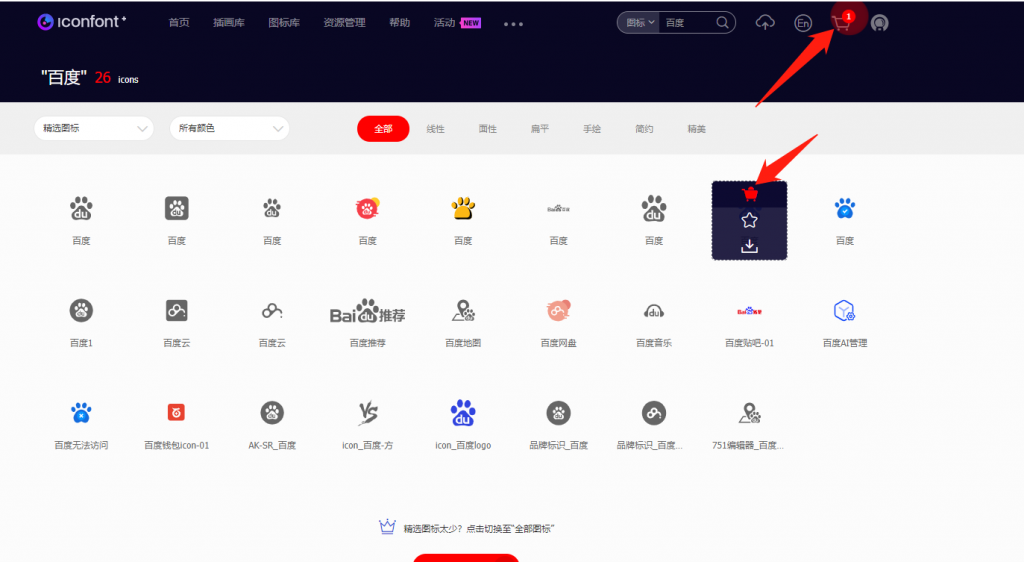
第四步:搜索框找到自己要的图标并添加至购物车

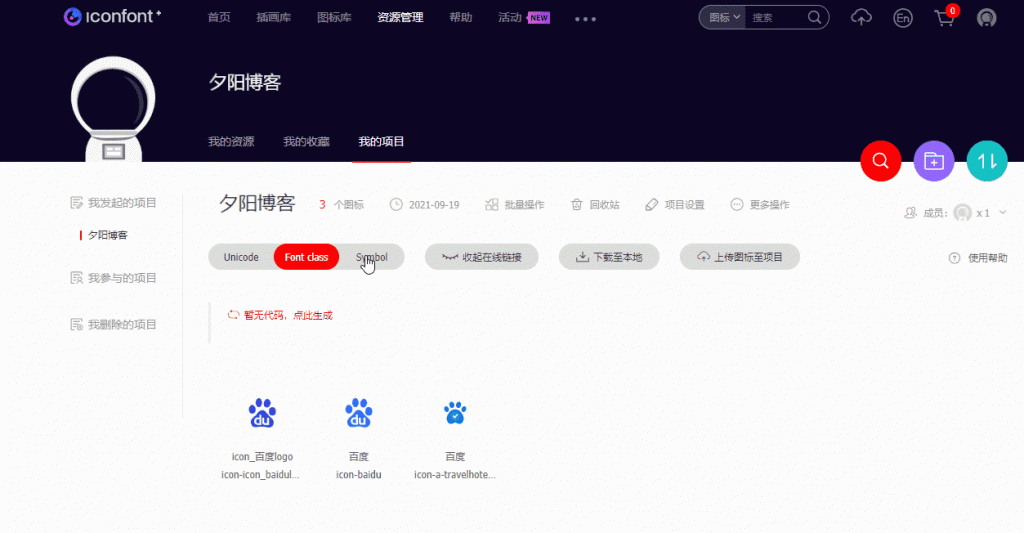
第五步:添加购物车之后—添加至项目
如果没有项目的自己新建一个项目即可 不懂的可根据下图演示来

第六步:选择Symbol格式,然后点击:暂无代码,点击生成

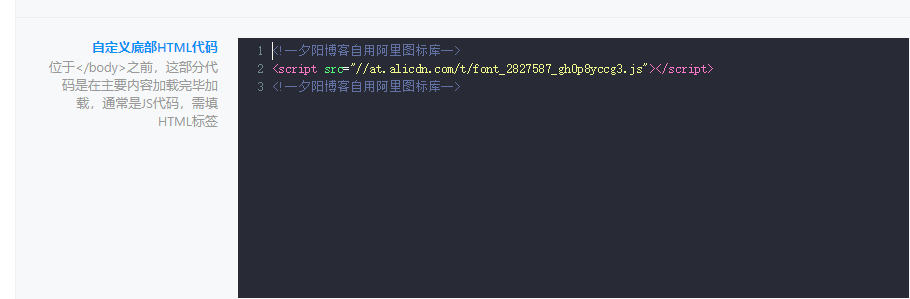
第七步:把生成的代码引入至主题
添加路径:子比主题后台—》自定义代码—》自定义底部HTML代码—》添加刚复制的js格式代码
如果后加入的一些图标是需要在阿里图标库重新生成一下代码的

重要:最后把添加图标导航菜单栏
👋 感谢您的观看 Xy PRO!
© 版权声明
本站网络名称:
夕阳博客
本站永久网址:
https://21lhz.cn
网站侵权说明:
本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长QQ1123133510删除处理。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
1 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。
2 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报
3 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。
THE END






![Zibll主题抽奖插件[v2.7.0]-夕阳博客](https://xyblog-1259307513.cos.ap-guangzhou.myqcloud.com/wp-content/uploads/2023/02/20230214173153372-300x161.png)














 私信站长
私信站长










暂无评论内容